Evolution #1907
ferméCustomizable appearance
100%
Description
Add settings to customize main colors and hide the default background image.
Fichiers
 Mis à jour par Guillaume AGNIERAY il y a environ 2 mois
Mis à jour par Guillaume AGNIERAY il y a environ 2 mois
Proposal : PR#599
I still need to find a way to darken primary buttons on mouse hover without adding more color input fields in the settings.
I'm also wondering if it is necessary to remove dark.css from cache after changes, and what would be the better way to do that in this case.
 Mis à jour par Johan Cwiklinski il y a environ 2 mois
Mis à jour par Johan Cwiklinski il y a environ 2 mois
Te be honest, that's not a priority for me, it's not something really requested.
Maybe a vote should have been added before.
From a technical point of view, this requires styling elements to be stored in database; and I'm not really fan of that. Current local CSS mechanism permit to achieve several changes quite easily for most of the points - and it also permit much more. Of course, some changes may be a bit harder to achieve; maybe not the most important part.
Also, proposal is to add to Preferences, which is already quite complex. I'm not convinced styling stuff has a place in it.
 Mis à jour par Johan Cwiklinski il y a environ 2 mois
· Edité
Mis à jour par Johan Cwiklinski il y a environ 2 mois
· Edité
As an example: you add a .custom-colors class added from a preferences setting. This just may be added; we won't use that in Galette itself. And inline style file may be proposed in doc or as a "template" file.
Result will be the same, but with zero code to maintain, and nothing in database.
 Mis à jour par Guillaume AGNIERAY il y a environ 2 mois
Mis à jour par Guillaume AGNIERAY il y a environ 2 mois
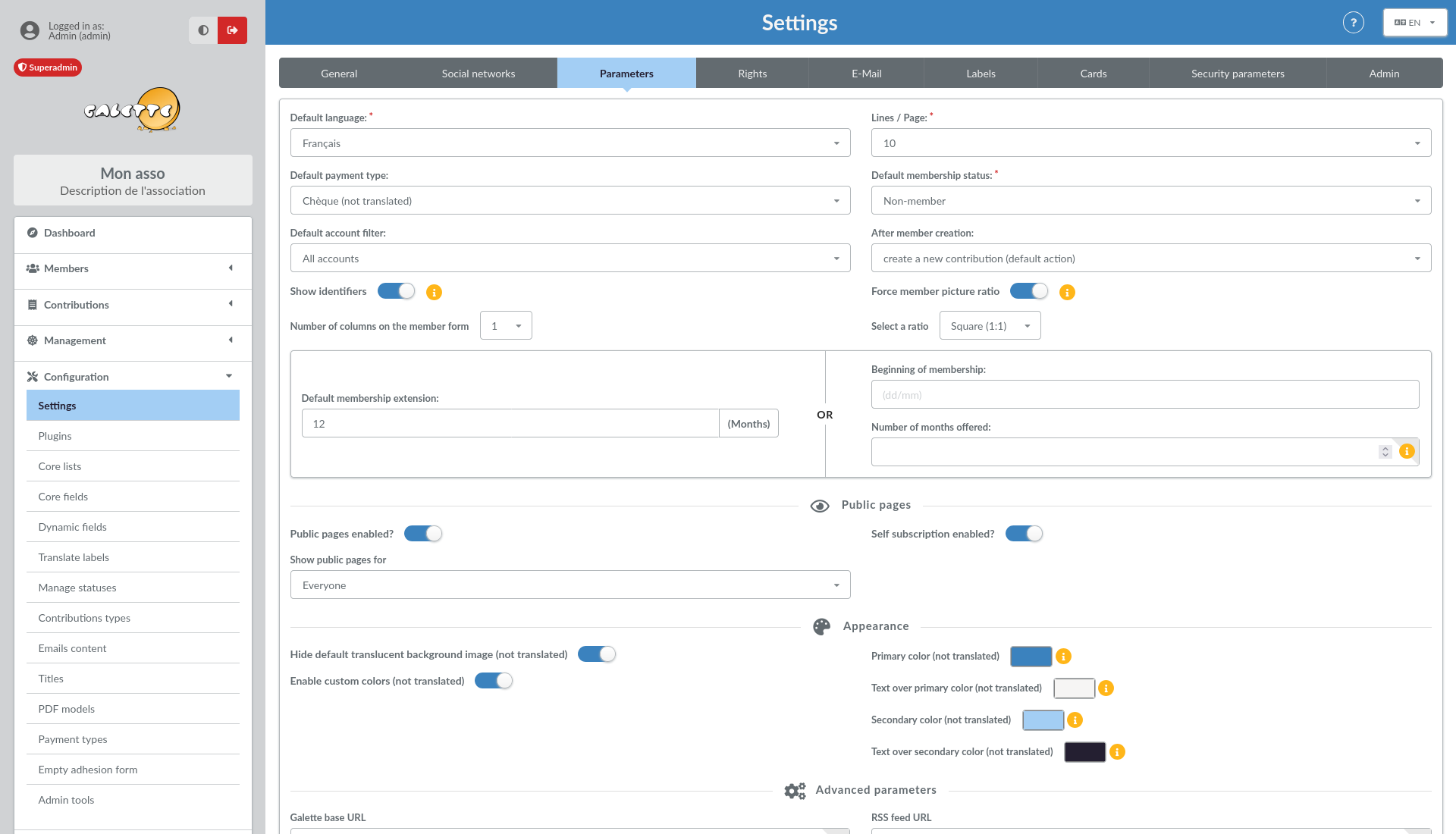
- Fichier appearance-settings.png appearance-settings.png ajouté
Johan Cwiklinski a écrit (#note-3):
As an example: you add a
.custom-colorsclass added from a preferences setting. This just may be added; we won't use that in Galette itself. And inline style file may be proposed in doc or as a "template" file.
Result will be the same, but with zero code to maintain, and nothing in database.
Well, it's "just" 2 classes added on <body> (boolean in preferences), and 4 customizable colors (input color in preferences) used in the inline style file proposed that are applied to very specific UI elements using the "primary" color defined in the FUI theme of Galette :/
Not everybody is capable of properly understand css rules. This would be a very easy and userfriendly way to match the main colors of the UI with the association's visual identity.
The result (see new settings at the bottom of the screen) :
 Mis à jour par Johan Cwiklinski il y a environ 2 mois
Mis à jour par Johan Cwiklinski il y a environ 2 mois
Hum... OK, give me some time to think about that.
BTW, the two yes/no should be on the same line, and primary/secondary on their own columns to "maximize" space usage ;)
 Mis à jour par Guillaume AGNIERAY il y a environ 2 mois
Mis à jour par Guillaume AGNIERAY il y a environ 2 mois
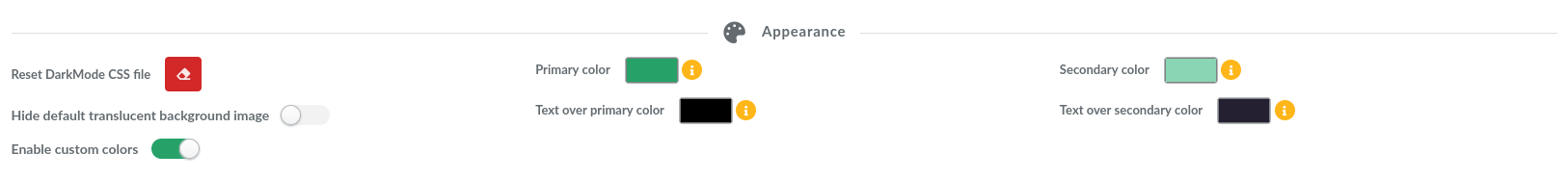
- Fichier appearance-prefs-cols.png appearance-prefs-cols.png ajouté
Johan Cwiklinski a écrit (#note-5):
Hum... OK, give me some time to think about that.
Of course ! :)
BTW, the two yes/no should be on the same line, and primary/secondary on their own columns to "maximize" space usage ;)
For the moment, I ended with a 3 columns display :
And I found a pure CSS solution to darken primary buttons on hover and on click without adding a new input color for this. I also found a way to reset the dark CSS file (manually and when saving preferences). I'll push my last changes as soon as they are refined.
And finally, of course, I plan to adjust the documentation accordingly (and translate in french) if you accept this feature ;)
 Mis à jour par Johan Cwiklinski il y a environ 2 mois
Mis à jour par Johan Cwiklinski il y a environ 2 mois
- Statut changé de Nouveau à In Progress
- Version cible mis à 1.2.0
Guillaume AGNIERAY a écrit (#note-6):
For the moment, I ended with a 3 columns display :
Top!
And I found a pure CSS solution to darken primary buttons on hover and on click without adding a new input color for this. I also found a way to reset the dark CSS file (manually and when saving preferences). I'll push my last changes as soon as they are refined.
Top! (again)
And finally, of course, I plan to adjust the documentation accordingly (and translate in french) if you accept this feature ;)
Yes, that's OK for me.
The job is done, and I trust you ;)
 Mis à jour par Guillaume AGNIERAY il y a environ 2 mois
Mis à jour par Guillaume AGNIERAY il y a environ 2 mois
Johan Cwiklinski a écrit (#note-7):
Yes, that's OK for me.
The job is done, and I trust you ;)
Great! Thanks a lot for your trust :)
I just pushed my last modifications on the PR
Regarding the dark mode CSS file reset, it has required some more extra code. For the moment, I kept both methods I tried (manual and on form submit). But I'm not sure that the manual method using a button is really necessary (it requires an additional route and the second part of the added JS code in the preferences page template). Let me know !
 Mis à jour par Guillaume AGNIERAY il y a environ 2 mois
Mis à jour par Guillaume AGNIERAY il y a environ 2 mois
Guillaume AGNIERAY a écrit (#note-8):
Regarding the dark mode CSS file reset, it has required some more extra code. For the moment, I kept both methods I tried (manual and on form submit). But I'm not sure that the manual method using a button is really necessary (it requires an additional route and the second part of the added JS code in the preferences page template). Let me know !
I will remove the manual method. It is completely useless as the file is automatically reset on submit if colors are modified.
 Mis à jour par Johan Cwiklinski il y a environ 2 mois
Mis à jour par Johan Cwiklinski il y a environ 2 mois
Guillaume AGNIERAY a écrit (#note-9):
Guillaume AGNIERAY a écrit (#note-8):
Regarding the dark mode CSS file reset, it has required some more extra code. For the moment, I kept both methods I tried (manual and on form submit). But I'm not sure that the manual method using a button is really necessary (it requires an additional route and the second part of the added JS code in the preferences page template). Let me know !
I will remove the manual method. It is completely useless as the file is automatically reset on submit if colors are modified.
OK for me, that does not seem required ;)
 Mis à jour par Guillaume AGNIERAY il y a environ 2 mois
Mis à jour par Guillaume AGNIERAY il y a environ 2 mois
- Statut changé de In Progress à Résolu
- % réalisé changé de 0 à 100
Appliqué par commit 9a2c51717f6a8418b2b3c41e5b119c6a56abb0ca.