Anomalie #1771
ferméContribution form dropdown no longer works
Ajouté par Johan Cwiklinski il y a environ un an. Mis à jour il y a environ un an.
100%
Description
Since #1760, all elements with nochosen class are no longer loaded, making them not working if they're not explicitely instanciated (that was the expected behavior orginally).
Fichiers
| clipboard-202401211240-qdhzy.png (6,56 ko) clipboard-202401211240-qdhzy.png | Johan Cwiklinski, 21/01/2024 12:40 | ||
| Capture d’écran de 2024-01-21 16-31-23.png (7,93 ko) Capture d’écran de 2024-01-21 16-31-23.png | Guillaume AGNIERAY, 21/01/2024 16:32 | ||
| Capture d’écran de 2024-01-21 16-31-52.png (5,86 ko) Capture d’écran de 2024-01-21 16-31-52.png | Guillaume AGNIERAY, 21/01/2024 16:32 | ||
| Capture d’écran de 2024-01-21 16-32-04.png (10,2 ko) Capture d’écran de 2024-01-21 16-32-04.png | Guillaume AGNIERAY, 21/01/2024 16:33 |
 Mis à jour par Johan Cwiklinski il y a environ un an
Mis à jour par Johan Cwiklinski il y a environ un an
- Echéance mis à 18/12/2023
- Début changé de 18/01/2024 à 18/12/2023
- Suit Anomalie #1760: Cannot enter a new social network name ajouté
 Mis à jour par Johan Cwiklinski il y a environ un an
Mis à jour par Johan Cwiklinski il y a environ un an
diff --git a/galette/templates/default/pages/contribution_form.html.twig b/galette/templates/default/pages/contribution_form.html.twig
index 1fb1b796d..47ea8c4de 100644
--- a/galette/templates/default/pages/contribution_form.html.twig
+++ b/galette/templates/default/pages/contribution_form.html.twig
@@ -41,7 +41,7 @@
{% endif %}
<div class="inline field{% if required.id_type_cotis is defined and required.id_type_cotis == 1 %} required{% endif %}">
<label for="id_type_cotis">{{ _T("Contribution type:") }}</label>
- <div id="id_type_cotis" class="ui dropdown selection nochosen">
+ <div id="id_type_cotis" class="ui dropdown selection">
{% if contribution.type %}
{% set selectedid = contribution.type.id %}
{% else %}
Cache (galette/data/cache/) must be removed after applying this patch.
I have to take a closer look, I'm pretty sure this is not the ony case that will fail :/
 Mis à jour par Johan Cwiklinski il y a environ un an
Mis à jour par Johan Cwiklinski il y a environ un an
- Dupliqué par Anomalie #1772: Choix du type de contribution ajouté
 Mis à jour par Guillaume AGNIERAY il y a environ un an
Mis à jour par Guillaume AGNIERAY il y a environ un an
In fact, the nochosen class is a relic from 0.9 where it was used to prevent Selectize (and before that Chosen ; see 63cb4d) initialization on specific select elements.
As all dropdown are now rendered with Fomantic UI using either existing html or select elements, it can actually be removed from all templates : PR#404
 Mis à jour par Johan Cwiklinski il y a environ un an
Mis à jour par Johan Cwiklinski il y a environ un an
Guillaume AGNIERAY a écrit (#note-4):
In fact, the
nochosenclass is a relic from 0.9 where it was used to prevent Selectize (and before that Chosen ; see 63cb4d) initialization on specificselectelements.As all dropdown are now rendered with Fomantic UI using either existing html or
selectelements, it can actually be removed from all templates : PR#404
In facts... This is still needed :/ Applying your PR makes #1760 back again.
I do not know exactly why, but having a global dropdown instanciation plus a local one do cause issues. That was also the original issue.
It would be OK to drop "nochosen" if we can be absolutely sure all local instanciations are processed after the global one, and properly replace it. In the past, none of those conditions were met.
Currently, I do not know if FUI properly replaces an already initilized element; but I think we never can be sure a local instanciation is processed after a global one :/
 Mis à jour par Guillaume AGNIERAY il y a environ un an
Mis à jour par Guillaume AGNIERAY il y a environ un an
Johan Cwiklinski a écrit (#note-5):
In facts... This is still needed :/ Applying your PR makes #1760 back again.
I do not know exactly why, but having a global dropdown instanciation plus a local one do cause issues. That was also the original issue.
OK... I understand better. The original issue is not fixed.
That's why it is still impossible to add a new custom social network name.
As #1760 was closed, I thought it was fixed actually :D
It would be OK to drop "nochosen" if we can be absolutely sure all local instanciations are processed after the global one, and properly replace it. In the past, none of those conditions were met.
Currently, I do not know if FUI properly replaces an already initilized element; but I think we never can be sure a local instanciation is processed after a global one :/
Then, such dropdowns should not be initialized locally but the same way it is done with other "advanced" search dropdowns (see source:ui/js/common.js#L218), and redefined in the page template's javascripts block.
I've updated PR#404 accordingly ;)
 Mis à jour par Johan Cwiklinski il y a environ un an
Mis à jour par Johan Cwiklinski il y a environ un an
- Fichier clipboard-202401211240-qdhzy.png clipboard-202401211240-qdhzy.png ajouté
Guillaume AGNIERAY a écrit (#note-6):
I've updated PR#404 accordingly ;)
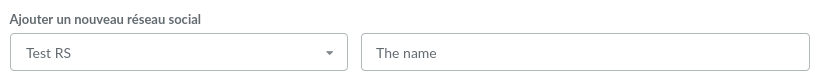
I've just tested, and this still does not work. Previously, it was not possible to enter any value in the dropdown. With your latest changes, this is OK, but new entered value is not sent in post values

Sending the above form, we obtain social_new_type_1 = '' and social_new_value_1 = 'The name'
 Mis à jour par Guillaume AGNIERAY il y a environ un an
Mis à jour par Guillaume AGNIERAY il y a environ un an
- Fichier Capture d’écran de 2024-01-21 16-31-23.png Capture d’écran de 2024-01-21 16-31-23.png ajouté
- Fichier Capture d’écran de 2024-01-21 16-31-52.png Capture d’écran de 2024-01-21 16-31-52.png ajouté
- Fichier Capture d’écran de 2024-01-21 16-32-04.png Capture d’écran de 2024-01-21 16-32-04.png ajouté
Johan Cwiklinski a écrit (#note-7):
I've just tested, and this still does not work.
On my side it does pretty well :/
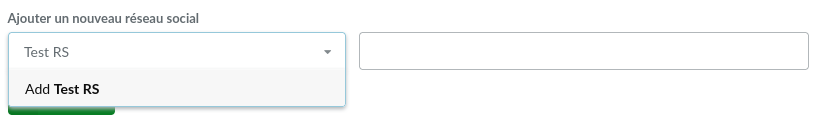
- When a social network is not found in the list, it is proposed to add it in the list :

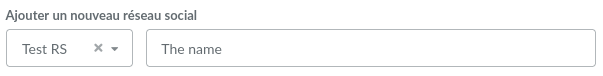
- When added to the list ( after clicking on "Add Test RS" above ) :

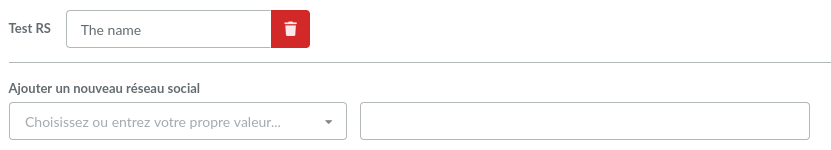
- When saved :

 Mis à jour par Johan Cwiklinski il y a environ un an
Mis à jour par Johan Cwiklinski il y a environ un an
Guillaume AGNIERAY a écrit (#note-8):
- When added to the list ( after clicking on "Add Test RS" above ) :
Ooooooh, OK; that's what I've missed... There was no "add xyz" before.
Indeed that work that way, but the fact the entered text is displayed and the form can be submitted may confuse users (as I've been confused). I've no idea if it can be fixed UI side, but I'll take a look to add an error message on backend when that problem occurs.
 Mis à jour par Guillaume AGNIERAY il y a environ un an
Mis à jour par Guillaume AGNIERAY il y a environ un an
Johan Cwiklinski a écrit (#note-9):
the fact the entered text is displayed and the form can be submitted may confuse users (as I've been confused). I've no idea if it can be fixed UI side, but I'll take a look to add an error message on backend when that problem occurs.
I've changed the behaviour on the frontend.
Now the entered text is directly added on input.
 Mis à jour par Johan Cwiklinski il y a environ un an
Mis à jour par Johan Cwiklinski il y a environ un an
Guillaume AGNIERAY a écrit (#note-10):
I've changed the behaviour on the frontend.
Now the entered text is directly added on input.
Great, works like a charm :) Thanks!
 Mis à jour par Guillaume AGNIERAY il y a environ un an
Mis à jour par Guillaume AGNIERAY il y a environ un an
- Statut changé de Nouveau à Résolu
- % réalisé changé de 0 à 100
Appliqué par commit 76a5616aa4460f22eda9e5b712ef40639485af76.